The good news is that mobile users/searches have surpassed the desktop users/searches in 2015. This was one of the major indications Google used to mention in their past announcements. The next generation is the mobile generation, so one can think that 2016 will be the year of mobile traffic and searches. And therefore, we must think on how to improve our websites/blogs’ mobile visibility very quickly without wasting more time. We already had made all of my websites responsive [mobile friendly] a few years ago, but now we took all the steps which were necessary to improve the user experience on mobile devices including the browsing speed. Today, we have come up with a complete tutorial in Urdu/Hindi about how to make your websites responsive and mobile friendly in 2015. And more importantly, how to improve your website loading time which is one of the major factors in slow browsing and resulting errors in mobile searches. Google has announced that Mobile Ranking will be an important factor of future SEO. So make sure you take it seriously.
How to Make Your Website Responsive & Fast in Urdu/Hindi
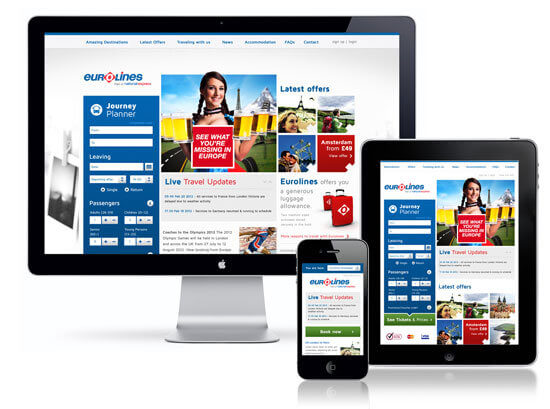
How to Make Your Website Responsive?
Before taking any step, you first need to check whether your website is mobile-friendly, I mean responsive or not, for this purpose you can use two popular tools, one is introduced by Google recently and another one is a famous mobile testing website online. However, the important & authentic one is Google.
Now, if your sites/blogs are already responsive & mobile friendly then make sure to bring a beautiful smile on your face, but if not then let’s do it together now.
For making your website/blog mobile-friendly, you need to install a responsive template/theme which can automatically adjust on any device such as desktop devices i.e Monitor, LCD, Laptops, and mobile devices i.e Smart Phones, iPads, iPhones, Tablets and Nokia Mania. Every template/theme designer has mentioned in the description of that template/theme whether their template/theme is responsive or not, so if you are not using a mobile-friendly [responsive] theme/template on your blog/site then don’t waste time and replace your template/theme today with a responsive one.
How to Make Your Site Loading Fast Everywhere?
Now when the responsive design is done, the next step is to make your website loading very fast on all devices, I mean your website/blog should load within 3 seconds on both mobile devices and desktops. So in order to make it possible, we first need to check whether our websites/blogs are loading fast or not. We have so many tools out there for this purpose, but we will recommend you to use two accurate and official tools to know the score and issues with your website speed. Find the tools below:
You should get 80 out 100 scores for mobile devices in Google tool, and 85 out of 100 for desktop devices in Google tool. And you should get 85+ out of 100 in GT Metrix and 80 for YSlow score. If you got the score what we are saying here then you are a superman in this area, so you need a little effort to make it better. But if you have got very less score, then BUDDY, you are in the HOT water. Watch the video!

However, we can make our websites/blogs faster by taking a few steps such as installing “Autoptimize” plugin in WordPress, this plugin will actually move our site’s CSS & JavaScript files to somewhere which can not interrupt the above fold area when our website is viewed in the browser [detail talk on this in the video].
We should also add leverage browsing caching code to our .htaccess file, this actually adds expiration for the header requests which are sent to the server numerous times a day, and this will save a lot of time, and thus an improved website speed and experience for the users. Below is the code you can add to the top of your .htaccess file in your Cpanel, you can watch the details of this in the video above:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType text/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 2 days”
</IfModule>
## EXPIRES CACHING ##
After adding above code to the top of your .htaccess file, you’ll see a dramatic change in your website speed, but you should wait for a few hours or few days to see it in full effect.
Now if you want to make your website speed working like a rocket then use and install a CDN (Content Delivery Network) such as Cloudflare or MaxCDN. we have a tutorial in Urdu on how to use & install CloudFlare CDN in Urdu/Hindi, and we suggest you watch that tutorial and use CDN to make your website the best for the users.
Let us know in the comments, if you have any further question!